Introduction
In this article, I’m going to show a demo of how we can deploy our Asp.Net 8 MVC Application into Azure App Services. In this demo, I create a simple ready-to-use MVC Project and then deploy it on App Services. There are many ways to deploy the .net app on Azure app services but in this article, I’ll publish it with the default publish option provided by Visual Studio. First, we create app services from the Azure portal and then add that created app service in our project publish setting.
What is App Service?
Azure App Service is an HTTP-based service for hosting web applications, REST APIs, and mobile backends. You can develop in your favorite language, be it .NET, .NET Core, Java, Node.js, PHP, and Python. Applications run and scale with ease on both Windows and Linux-based environments.
App Service adds the power of Microsoft Azure to your application, such as security, load balancing, autoscaling, and automated management. Additionally, you can take advantage of its DevOps capabilities, such as continuous deployment from Azure DevOps, GitHub, Docker Hub, and other sources, package management, staging environments, custom domain, and TLS/SSL certificates.
Read more on Microsoft’s Official Documentation.
Create Asp.Net 8 MVC Application
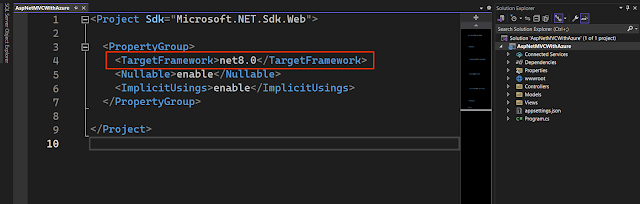
As you can see below screenshot I have created a simple asp.net 8 MVC Application and just added an extra paragraph tag to show information. All other things are the same as it was created.
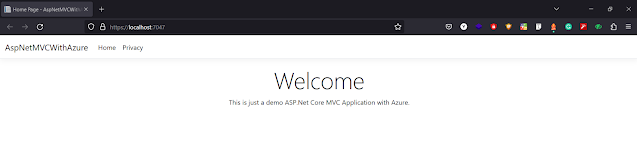
While running this project the output will look like below.
Create Azure App Service
Logged into your Azure Portal. https://portal.azure.com/.
Generally, on the home screen, it will give the option to create App Services as you can see in the below image.
If you are not getting this option you can simply search App Services in the given search box at the top.
When you go into App Services you can see all the list of services created. You can create new App Services from the given Create Button. There are multiple options like Web App, Web App + Database, Static Web App, and WordPress on App Services. For this, I will select a simple Web App.
In the next step, you have to specify some details regarding your project like.
- Subscription: Select you subscription under which you want to create this app service. If you have multiple subscriptions in your account select accordingly. If you have only one subscription it will selected by default.
- Resource Group: A resource group is simply a group in which all your resources will be assigned. By adding your resource to the resource group you can apply policies and permission to all the resources. If there is no group created then create a new one by clicking on the Create New button. It will just ask for the Name of the group.
- Name of App Service: Provider name of your app service. This name will be used as your domain name. Make sure this name is unique.
- Publish: Specify how you want to publish your project. Here I select code that means I will upload my code later.
- Runtime Stack: Specify the technology in which you have created your project. In this case, I have created a project with .Net 8 so I have selected that.
- Operating System: Select in which Operating System you want to host your App Service Linux or Windows. Here I select Windows you can select Linux also.
- Region: Select the region where you want to deploy your application.
- Windows Plan: Select Windows plan from available App Service Plans which are filtered based on your region and operating system selection.
- Pricing Plan: Select your pricing plan. Here I select the plan that is free to use. If you have a project which have multiple users select your pricing plan based on that.
These are the basic details required to create an app service. There are other settings also like database, deployment, networking, etc. You can directly click on the Review + Create button to create your app service or add other configurations.
Database
For this demo, there is no need for a database so I will not configure any database with this app service. If you want you can configure it from the database tab.
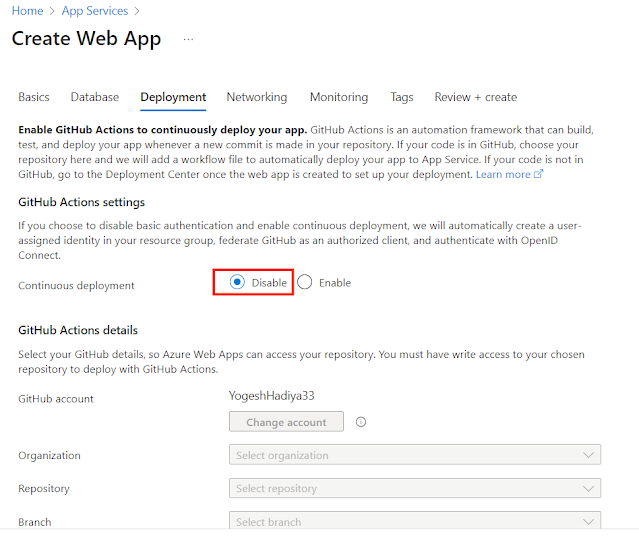
Deployment
In this setting, you can configure CICD for your App Service. Using the CICD pipeline you can configure that when you commit your code in GitHub (or any other source control) it will automatically publish your code in the app service.
For this example, I will not configure it. In a future article, I will explain how to integrate CICD with your App Service.
Networking: In this setting, you can configure whether your Application will be available to the public or not.
If you set it as off no one will able to access your application using a given public address. You can change this setting after the creation of your App Service.
Monitoring
By enabling monitoring azure will automatically monitor your app service health, issues, and many more. This service will charge extra if you enable this in your app service.
Tags
Tags are simply key-value pairs using which you can categorize your multiple resources.
Review + Create
From here you can review your settings and if all things are good to go then you can create your app service by clicking on the Create button. It will take some time to create your resource.
After your App Service is created it will show the below message. You can go to your App Settings by clicking on the Go to Resource button.
Here is your App Service Dashboard where you can see all the configurations as shown below image.
Deploy Project on Azure App Service
To deploy our project on Azure App Service there are many ways like CICD, FTP Transfer, and Publish through Visual Studio. In this demo, I will deploy the project using Visual Studio. To deploy the project on Azure App Service using Visual Studio we first have to create a publish profile. There are two ways to add a published profile.
Import Publish Profile
For this, we first have to download the publish profile from Azure App Service. To download the publish profile go to your Azure app service which you have created. In the overview tab, you can see the option to download the published profile. Click on that button. It will download the published profile.
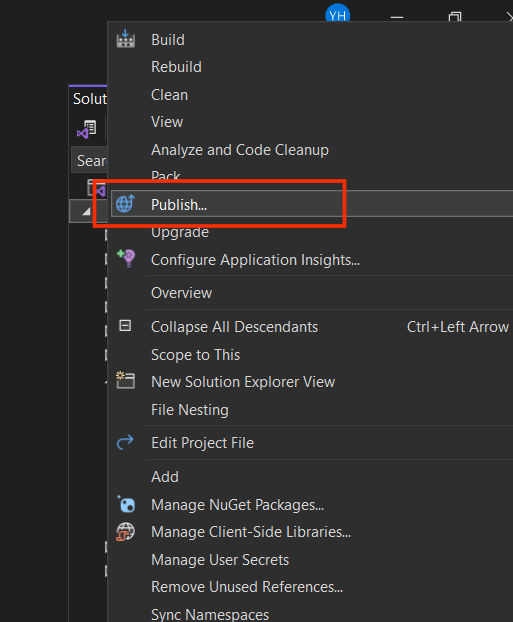
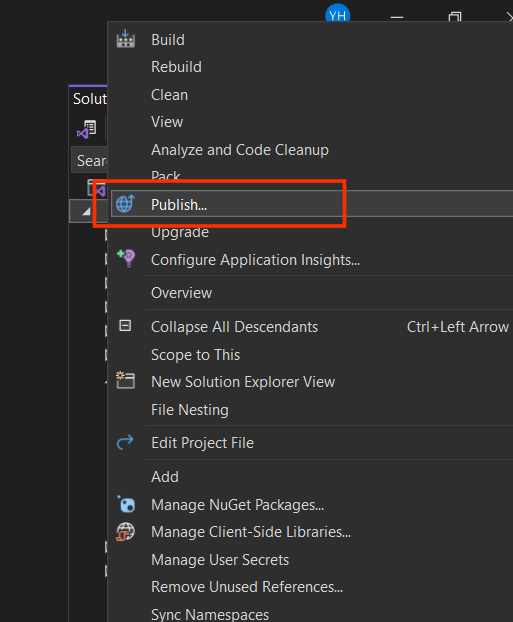
Now right-click on your project and select publish.
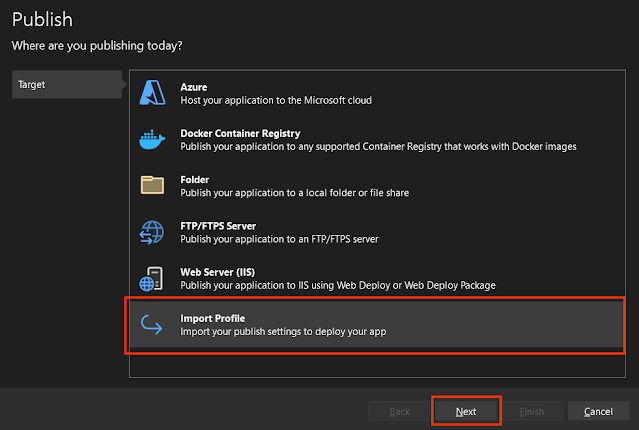
It will open the publish wizard choose Import Profile and click on the Next button.
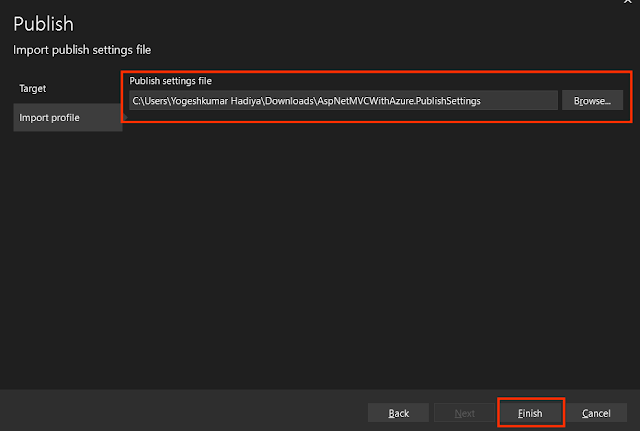
In the next step select your downloaded publish profile and click on finish. It will add a new publish profile to your project.
Add Publish Profile using Azure Account
You can directly fetch your App Service from the Azure portal in this way. For this first, you have to add your Microsoft account to Visual Studio in which you have created the app service. To add your account click on the Sign In button on top to add your Microsoft account if haven’t already.
Now right-click on your project and click on publish.
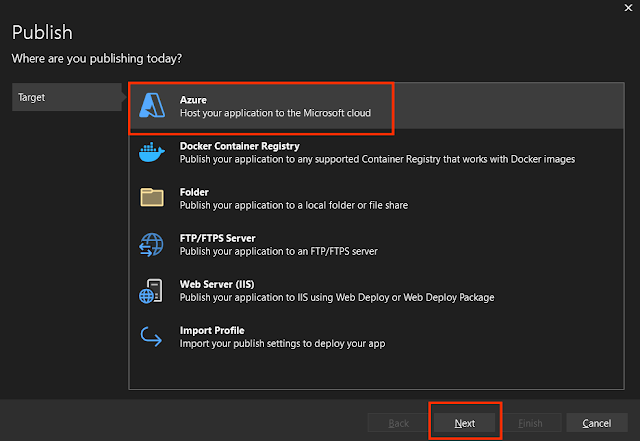
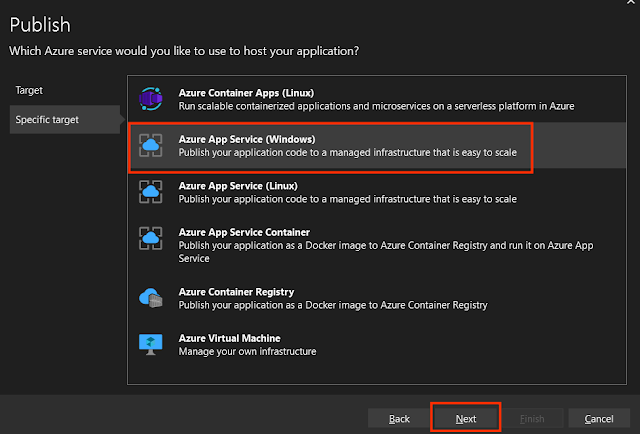
In the next step select Azure and click on Next Button.
In the next wizard select your App Service Category. Here I have created an App Service on Windows so I selected Azure App Service (Windows) and then clicked on the Next Button.
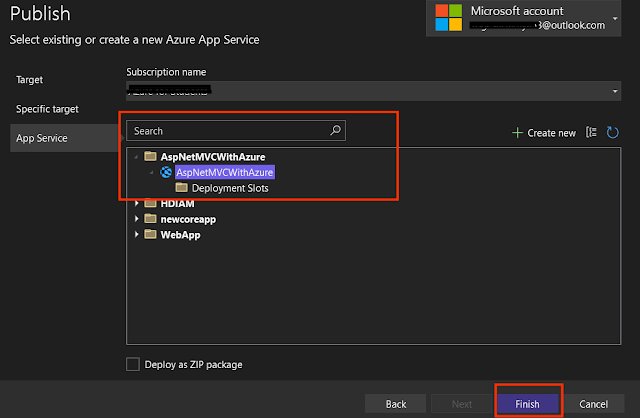
In the Next wizard, it will show all the App Services created into your Account. Select the App Service in which you want to publish to project. And then click on the Finish button.
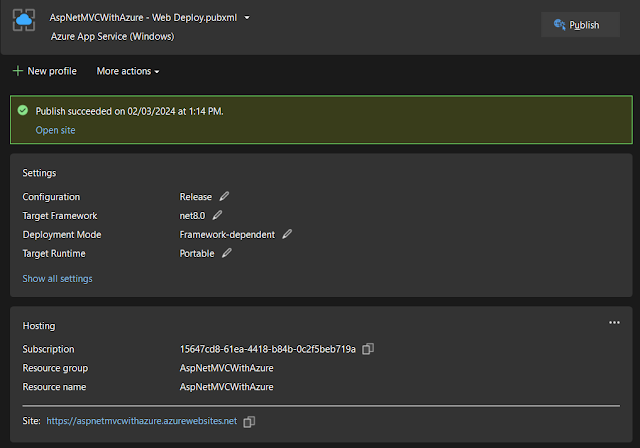
It will add a new publish profile to your solution. Click on the publish button to deploy your project.
After successfully publishing it will show the message as shown in the below image. You can visit your Azure app by clicking on the Open Site button or the Your Size URL given below.
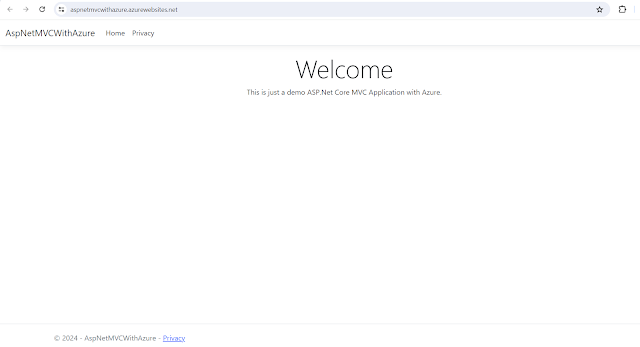
Now your project is successfully hosted on Azure App Service. You can see in the Address bar that this project is running into the Azure live domain.
Conclusion
In this article, we've learned how to put our .NET MVC app on Azure App Services. Azure makes it easy to host and manage our app online. By following these steps, we can confidently deploy our app and make our development process smoother.




























0 Comments