Introduction
In this article I will explain how we can make crud operation in ASP.Net MVC. In this article we will use data base first approach and perform crud operation using entity framework. I hope you like this article and get some information from it.Step 1
Open visual studio. Here I use Visual Studio 2019, you can
use any one as your system.
Step 2
Create new project by click on File>New>Project.
Step 3
Select Asp.Net Web Application and click on next button.
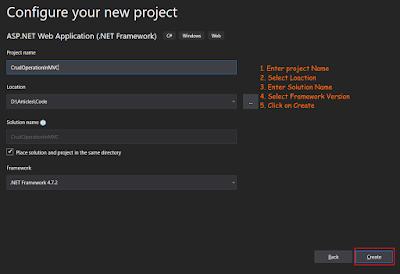
Step 4
In next screen you need to enter few details like your
project name, project location where you want to save your project, solution
name and .Net Framework version. After enter all details click on Create
button.
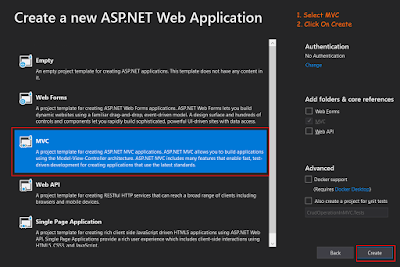
Step 5
In Next select MVC project and click on Create button.
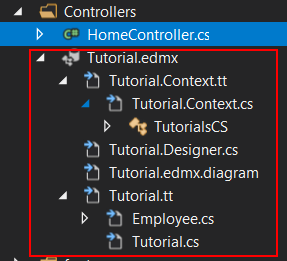
Now your project is ready you can see project structure in
below image. Here I delete all view from home controller because we create new
for our requirement.
Step 6
Now in this project we will use database first approach so
we need to create a database and a table. Here I create Database name with
Tutorials and table Employee with following columns as you can see in below
image.
Step 7
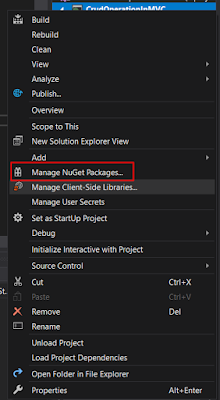
Now we need to add Entity Framework in our project for perform
some operation. For add Entity Framework click on project name in solution
explore then click on Manage NuGet Packages.
Step 8
Now you see a windows with many NuGet Packages search for Entity framework and click on install
button after few second Entity Framework install in your project.
Step 9
Now we need to add ADO.Net Entity Data Model in our project
for add ADO.Net Entity Data Model click on your project name then click on Add
and then click on new Item or you can use short cut key Ctrl+Shift+A .
Step 10
Now you see a popup window select ADO.Net Entity Data Model,
give appropriate name and click on add button.
Note : There is a change that in visual studio 2019 you cannot
see ADO.Net Entity Data Model option for add ADO.Net Entity Data Model this in
visual studio open visual studio install , select modify option by click on
more button. Now you see a new window click on Individual Component tab search
for Entity Framework tool then select it and click on modify button.
Now it start downloading. If your visual studio is open then
save all files because it will close visual studio before install updates.
Step 11
After adding ADO.Net Entity Data Model you will see a popup
windows select EF Designer From database and click on next button.
Step 12
Now select your database from drop down and give connection
string name, DbContext file also create as same as this name, click on Next
button.
Step 13
Select tables which you want to add in project, here I have
only one table so I select that, gave Model Namespace name and Click on finish
button.
Now Entity Framework create edmx file in your project as you
see in below image.
Step 14
Now delete all method from your controller and add index
method as show in below code.
Step 15
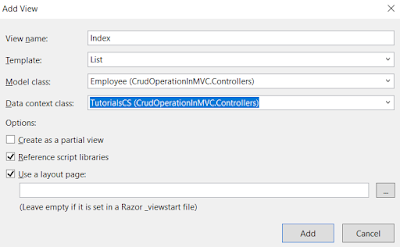
Now add view by right click in method then click on Add View you will see a new popup window with following options. And then click on Add button.
- View Name: Name of your Cs Html file
- Template: There are many templates which give pre define design like list, create, edit, delete, details select list for index method
- Model Class: Select you model class which we generate in previous step.
- Data Context Class: Select you data context class, here I have TutorialCS which name we gave in previous step.
- Use Layout Page: if you check this item compiler add layout file from _Shared folder in this view. you can select different layout file if you have more than one .
Now Compiler generate view for list modifier design if you
want. Design file code is below.
Step 16
Now we create a view for add new record. Here we need to
create two Action method one is get method and second is post method. Get
method called when we click on create button and return view. Post method use
for save data in table.
Code Explanation
- In post method we pass Employee class as a parameter as model name which get all data from user.
- Then we add that model in TutoriaCS using _context object which we create top of controller.
- SaveChanges() method use for save all changes which we make in entity like add, delete, update etc.
For Add view for create right click in method click on add
view and select template Create.
Here is the design of Create View
You can see output of create below.
Step 17
Now we will implement Edit functionality. For edit we also
create two method get and post type. Get type method get data from database by
record it and pass in view. Post method save updated data in database. Code for
both method is below.
Code Explanation
- In get type method we get an id as a parameter using that is we get first record from database and initialize in data variable then return that variable in view
- In post type method we get Employee type model as a parameter we get record from database with EmployeeId which comes with parameter.
- If record found in database with that id then we initialize coming data in database data.
- And save changes using SaveChanges Method. And return to index method using RedirectToAction method.
Step 18
Now we need to add view for edit for add view right click in
Edit method click on Add View and select Edit Template all other option same as
index.
Code of View for Edit is below.
Step 19
Now we create view for view employee data. So create Action
method detail with parameter id . Using this is we get data from database and
pass in view. Add view by right click in method and select template Details.
Step 20
Now we create Action Method for delete which take id as n parameter.
Code Explanation
- Here first we get data by id from database.
- Remove that entity which we get from database
- Save changes using SaveChanges() method
- And redirect to Index method.
Here are the whole controller code.
Conclusion
I hope you like this article and get some information. If
you found this article help full share with your friends. Thank You.
























2 Comments
Nice
ReplyDeleteNice Article Yogesh
ReplyDelete