Introduction
Hey Guys, In this article we will discuss about validation controls in Asp.Net. In following article we will see all validation control with example. I Hope you like this article.
Types Of Validation Control In Asp.Net :
Following are the six type of validation control in asp.net .
- Required Field Validator
- Compare Validator
- Range Validator
- Regular Expression Validator
- Custom Validator
- Validation Summary
Required Field ValidatorControl
As per name suggest this validation control used for show error message when user does not enter value field which mark as required. You can only define one required field validation control to only one input field. Following are the important properties of RequiredFieldValidator.
- ControllToValidate:This property is required for RequiredFieldValidator control. In this property you have to pass id of input which you want to make required.
- Id: This property define unique id for RequiredFieldValidator control when you add RequiredFieldValidator in your page it automatically takes Id.
- ErrorMessage:In this property you can pass string message which show to user when RequiredFieldValidator control return false means when user does not enter value in input which mark required.
Compare Validator Control
As per name define this control is used for compare two input values. This control is not mostly used but when you need to compare two input field then you can use it. CompareValidator mostly used to compare password on registration time. CompareValidator return false when your predefine two input values does not match. Following are the some important properties of CompareValidator.
- Id : This property define unique id for CompareValidator control when you add CompareValidator in your page it automatically takes Id.
- ControllToValidate:This property is required for CompareValidator control. In this property you have to pass id of input fields which you want to compare.
- ControlToCompare : This property is also required for CompareValidator. In this property you have pass id of other input field which you want to compare value with input field which you gave in ControlToValidate property.
- ErrorMessage:In this property you can pass string message which show to user when CompareValidator control return false means when user does not enter same value in both field then CompareValidator return error message.
Range Validator Control
The RangeValidator Control does exactly what the name implies , it makes sure that the user input value within specified range. You can validate number , string , dates and also currency. You have define minimum and maximum value for RangeValidator control. When user enter value out of given range then RangeValidator control return error message. Following are the some important properties of RangeValidator control.
- Id: This property is give unique identity to RangeValidator control. When you add RangeValidator in your page it by default take unique id.
- ErrorMessage: This property take string parameter which shows when RangeValidator control return false.
- ControlToValidate: This property is required for RangeValidator control. In this property you have to pass id of input field which you want to validate.
- MaximumValue: In This property you have pass maximum value for validate user cannot enter value greater than this value.
- MinimumValue: In This property you have pass minimum value for validate user cannot enter value less than this value.
- Type: In This property you have to define type of value which pass in input. This property value like integer, currency , date, double and string.
Regular Expression Validator Control
RegularExpressionValidator control is used when you have to get data from user in certain predefine expression like email address, website url, pin code etc. In RegularExpressionValidator control you have to pass expression which compare with user input if expression and user input match then it return true otherwise it return false and show error message. Using Regular Expression Validator is very simple. Simply set the ValidationExpression property to any type of expression you want and it will validate it.Following are some important properties of RegularExpressionValidator control.
- Id: This property is give unique identity to RegularExpressionValidator control. When you add RegularExpressionValidator in your page it by default take unique id.
- ErrorMessage: This property take string parameter which shows when RegularExpressionValidator control return false.
- ControlToValidate: This property is required for RegularExpressionValidator control. In this property you have to pass id of input field which you want to validate.
- Validationexpression: You have to pass your expression in this property.
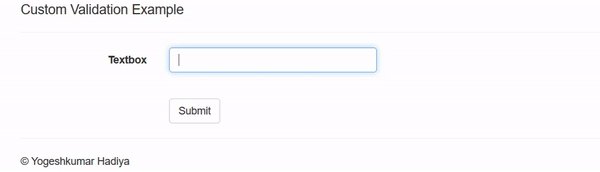
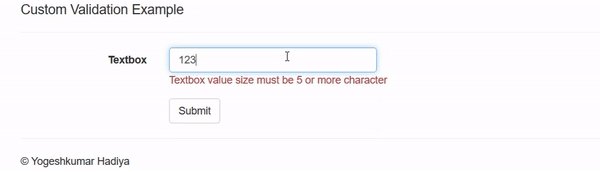
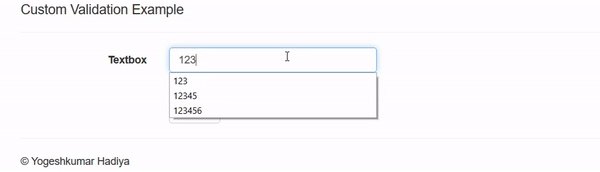
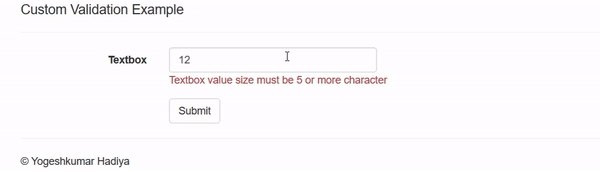
Custom Validator Control
Asp.Net have many Validator as we see above but if you have to validate some input and you need other validator except these then you can create your own validator control.CustomValidator allows you to create your own validator control. CustomValidator can be used both client side and also in server side. In this article we user server side validation like user must enter character more than five. Following are some important properties of CustomValidator.
- Id: This property is give unique identity to CustomValidator control. When you add CustomValidator in your page it by default take unique id.
- ErrorMessage: This property take string parameter which shows when CustomValidator control return false.
- ControlToValidate: This property is required for CustomValidator control. In this property you have to pass id of input field which you want to validate.
- OnServerValidate: This this property you have to pass function name which you want to use for create this validator. You have to create this function on .aspx.cs file .
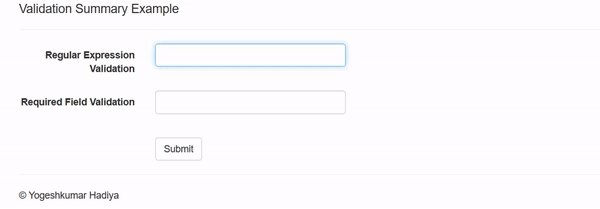
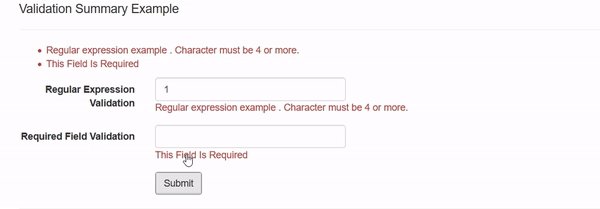
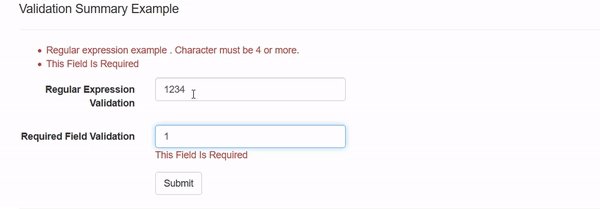
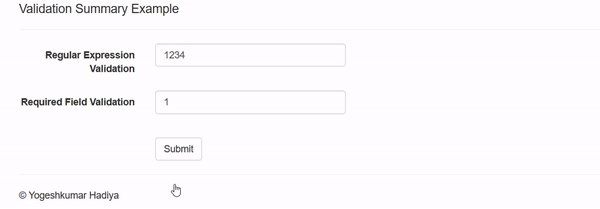
Validation Summary Control
This is as additional control that used for show error message. ValidationSummary control used to show all error message at one place. ValidationSummary show error message of all invalid field in list. Following are some important properties of ValidationSummary.
- Id: This property is give unique identity to ValidationSummary control. When you add ValidationSummary in your page it by default take unique id.
- HeaderText: This property takes string value and show that string as a header of list.
Conclusion
So in this article we learned about various type of validator control of asp.net. If you found this article helpful kindly share with your friends and have any question or suggestion about this article please comment below. Thank you.








0 Comments