In this article i will guide you to create a simple asp.net core website . In this article we are not going to learn deep in asp.net core but we are just simply create basic website which only show welcome message . I hope you will like this article .
Here are the following steps to create simple asp.net core website.
Step-1:Open visual studio , here i use visual studio 2019 . You can use as per your choice.
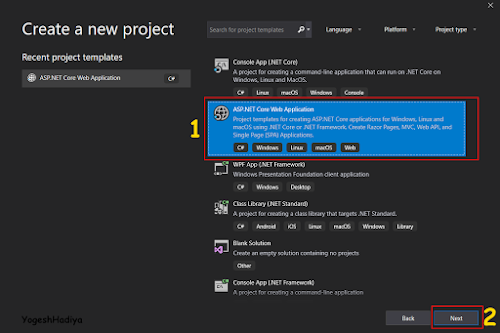
Step-2:Search for asp.net core web application , select it and click on next button.
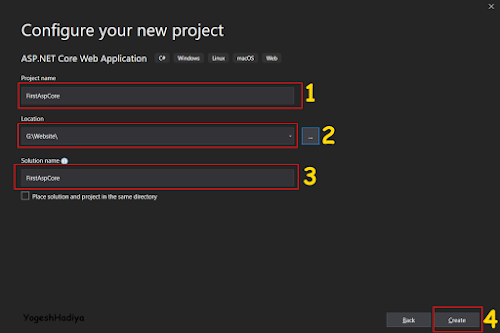
Step-3:In next
screen you need to insert few detail like your project name , your
project location and solution name which show in solution explorer.After
insert all these details click on create button .
Step-5: Now your website / project open in visual studio, open solution explorer and right click on your project name , then click on Add option the click on New Folder . in simple right click on ProjectName -> Add->New Folder. Give this folder name Controllers , you need to give its name Controllers not Controller ,because it will effect later when add new controller.
Step-6: Now right click on Controllers folder , click on Add option and then click on Controller .
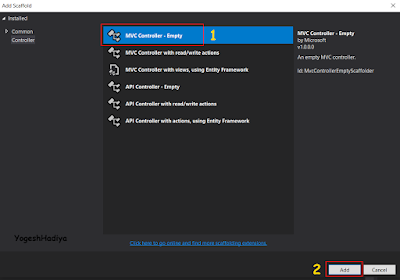
Step-7:Select MVC Controller - Empty and click on Add.
Step-8: Give your controller name ,but do not remove Controller from behind .
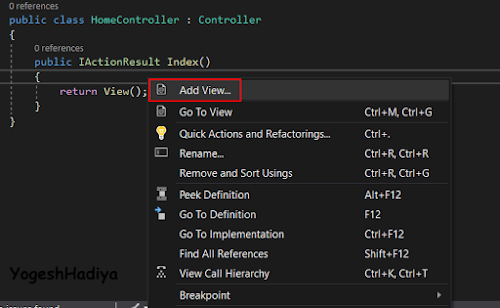
Step-9: Now your controller is created and there is also one action method called Index . Right click in that action method and click on Add view for add html file for that action method.
Step-10:Give your file name, select empty template and check on Use a layout page how ever we does not have any layout file but check it and click on Add button.It will add your file in View folder.
Step-11: Now open your html file in views folder and change as per your choice here i only add message .
Step-11:Now your open Setup.cs file and change that file as shown in below image .
Step-12: Now run your application and here your first asp.net core website is created.
I hope you liked this article if you like it share with your friends and stay tune.













0 Comments